java-rocketmq
elementui
闭包
跳槽
Markdown
random
YoloV5
虚拟设备
数字化
AOE网
AI绘图
网络工程师
硬件
大学生心理健康咨询系统
交友
批量下载图片的插件
日志收集
GcPDF
buildroot
自媒体
Ant Design
2024/4/14 17:57:24ant design DatePicker禁用之前的时间
1、代码
<DatePicker fieldProps{disabledDate: (current: any) > {return current < moment().startOf(day);}}/>2、效果
【Ant Design】页面布局非常轻松
上一篇文章,已经可以轻松搭建一个前台页面了,现在开始就要开始改造属于我们自己的前台了。 首先是要找一款编辑器,如果已经有编辑器可以跳过这一段。 我使用的是idea,因为idea既可以开发java,又可以开发scalaÿ…
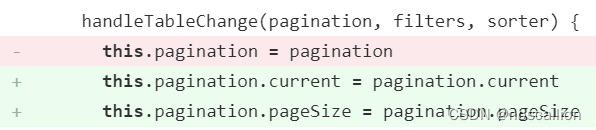
ant design vue a-table组件分页 条目总数不显示问题
使用 a-table 自带的分页功能,即 a-pagination 组件进行分页时,点击页码或者切换每页显示条目数后,总条目数 total 会消失。
点击前:
点击后 解决思路:显示总条目数是由 showTotal 控制的。 问题: 在 …
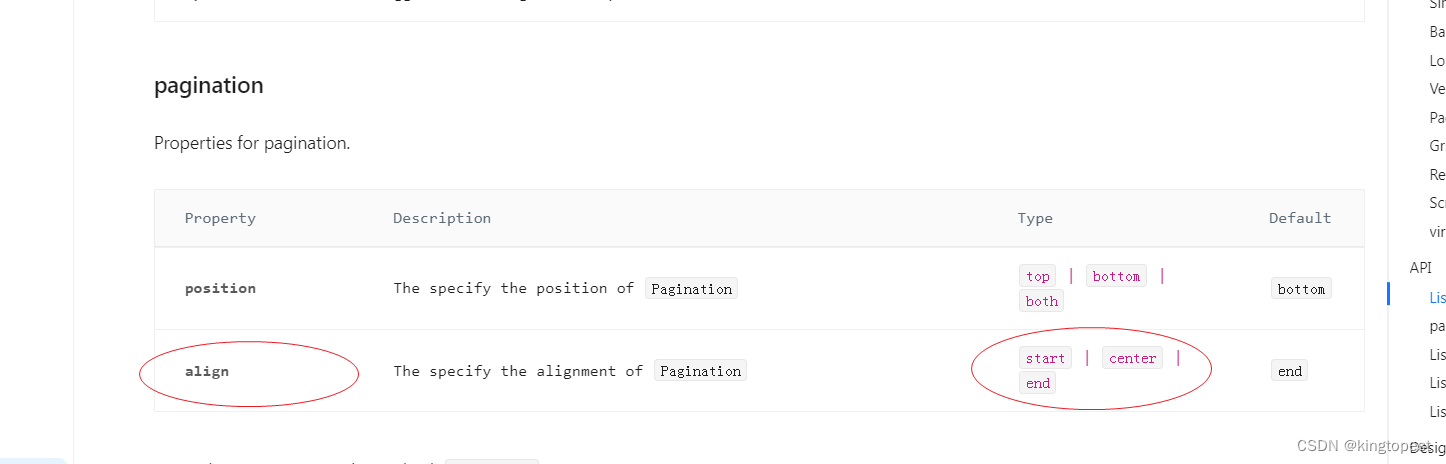
Antdesign 4中让分页组件居中显示的方法
在Ant Design 4中分页组件默认是最右边显示的,而这个没有设置位置的属性的 解决办法: 在pagination的属性中增加: style: {textAlign: "center"} 在Ant Design 5中可以让pagination使用align: center来实现分页组件居中
【已解决】React Ant Design中table里面使用onclick事件页面加载后自动执行,点击无效
问 题 : Ant Design中table里面使用onclick事件页面加载后自动执行,然后点击无效
解决方案1:
{ title: 操作, dataIndex: id, key: id, width: "7%", render: (text,record) >…
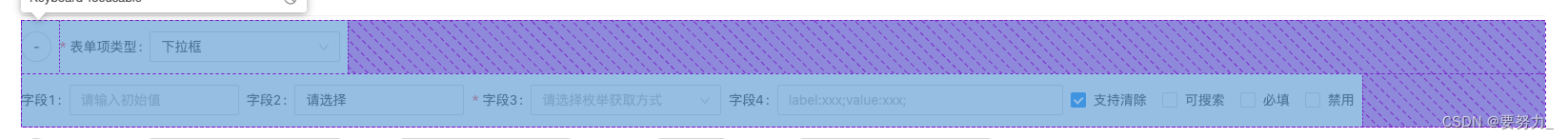
ANT Form 骚操作之动态增减
ANT Form复杂动态增减表单项
这里直接借用官网的例子讲解一下
import React from react;
import ReactDOM from react-dom;
import antd/dist/antd.css;
import ./index.css;
import { Form, Input, Button, Space, Select } from antd;
import { MinusCircleOutlined, PlusO…
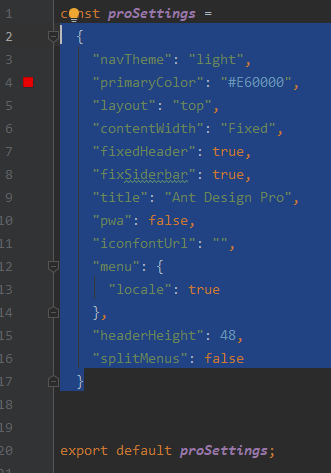
【已解决】React Ant Design如何更改主题颜色
React Ant Design如何更改主题颜色 1.开发环境:修改webpack.config.dev.js loaders:[ // 解析 less 文件,并加入变量覆盖配置 { test: /\.less$/, loader: style!css!postcss!less?{modifyVars:{"primary-color":"#00CC66&qu…
【React + Ant Design】表单如何在前置项未填写时禁止后置项交互并提示
在 react antd 中,对表单做在前置项未填写时禁用后置项交互并提示的效果。
情景
最近有这么个需求,某个业务中,要填写一张表单,其中有这样两项:选择数据连接和选择数据表,数据表是数据连接下所拥有的表。…
antd中Switch组件的使用
<Switch> 是 Ant Design 中的一个组件,用于在开关之间切换。checkedChildren 是 <Switch> 组件的一个属性,用于指定在开关打开时显示的文本或 React 元素。
以下是 <Switch> 组件的基本语法:
import { Switch } from ant…
Ant Design表格插入图片
首先看效果,大体效果如下: 首先引入组件库:
//引入connect 用于连接UI组件与redux
import { connect } from react-redux
import React, { Component } from react
import ./index.css
import { Button, Input, DatePicker, Tabs, Table } …
Ant Design 常见用法与坑点总结(一)
前言
Ant Design 是蚂蚁出品的出色优秀的 React 组件库,相信使用 React 进行管理系统开发的小伙伴们或多或少都接触过 Ant Design。很多公司基于 React 开发的管理端系统也都是使用 Ant Design 的组件库。
因此,了解 Ant Design 的常见用法与坑点还是有…
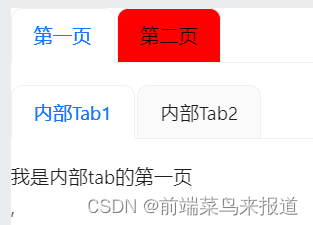
记录一次使用ant design 中 ConfigProvider来修改样式导致样式改变的问题(Tabs嵌套Tabs)
一 说明 继之前的一篇文章:antd5 Tabs 标签头的文本颜色和背景颜色修改 后,发现在被修改后的Tab中继续嵌套Tabs组件,这个新的Tabs组件样式跟外层Tabs样式也是一致的,如下图所示: 二 原因 在修改外层tabs样式时&…
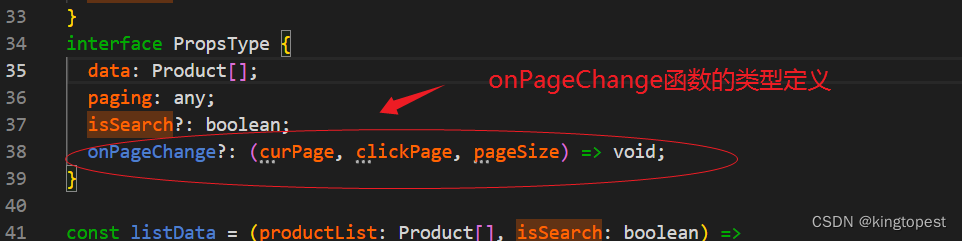
Ant Design分页组件中实现禁止点击当前页按钮的方法
这里需要使用到Ant Design分页组件pagination的一个回调函数onChange onChange函数用来监听鼠标点击事件, 它有两个入参》1. 点击分页按钮时获取到的页码 2. 每页最大显示条数
所以,禁止点击当前分页按钮的核心逻辑是:
if {当前页的页…
关于修改ant design中 transfer 选中条目提示的标题
一 问题描述 在项目中使用到了antd transfer(穿梭框)功能,发现自带的选中提示跟项目UI设计不符。
antd 自带样式如下: 目标效果如下: 二 解决方法 1. 使用transfer的API中的selectAllLabels属性。 2. selectAllLabel…
第十五章 React使用UI(Ant Design)框架
一、专栏介绍 😆😆
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、…
NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布
NG-ZORRO-MOBILE 是 Ant Design 移动规范的 Angular 实现。
Ant Design 作为服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观,通过模块化的解决方案,降低冗余的生产成本,用其简单且高效的设计理念,让…
Ant Design of React组件引用及路由跳转
Ant Design of React 学习笔记(2)
Ant Design of React组件引用及路由跳转,接着笔记(1)继续 这里我们主要3点:1.使用Ant的组件;2,如何引用页面组件;3,路由导航跳转
这是我的目录结…
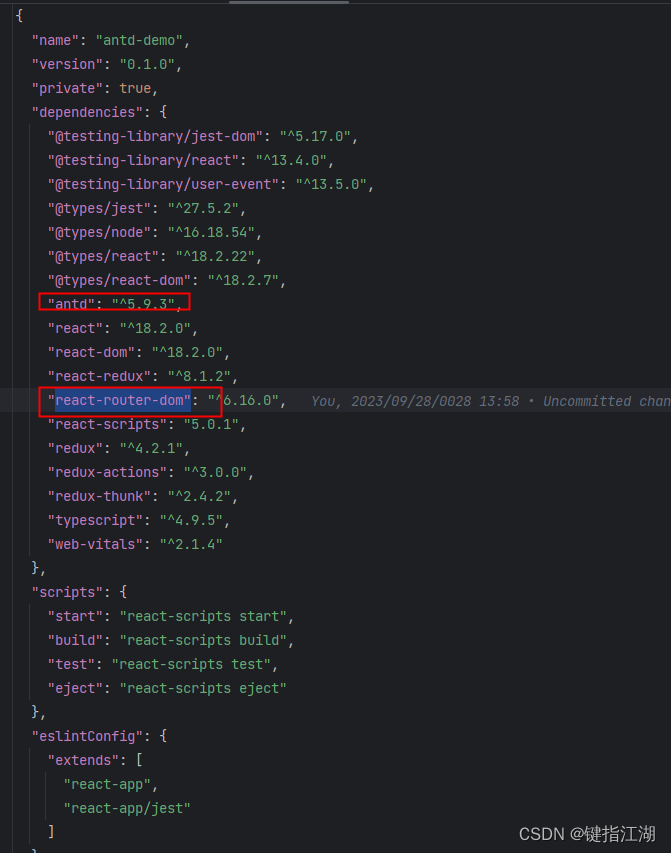
Ant Design of React 创建项目及运行环境
Ant Design of React 学习笔记(1)
创建项目及运行环境
本文使用 create-react-app 创建一个 TypeScript 项目,并引入 antd。
1.命令行cd到对应的目录,这里是npm下回车运行,其他如pnpm yarn参考官网 npx create-reac…
使用antd design pro 及后端nodejs express 结合minio进行文件的上传和下载管理
使用Ant Design Pro前端框架结合Node.js Express后端服务以及MinIO作为对象存储,实现文件上传和下载管理的基本步骤如下:
1. 安装所需依赖
在Node.js Express项目中安装minio客户端库:
npm install minio --save
在前端项目(假…
Ant Design4中Form.List和shouldUpdate一起使用的坑
背景 在antd3.x版本中,如果要实现一组表单增加删除的功能,需要Array.map()加上state状态来控制,代码比较复杂,而且非常不优雅。 其次在antd3.x中,表单中任何一个表单项的内容更新都会触发页面重新渲染,这在…
Vue实战笔记(一) 引入Ant Design
Ant Design 是一个很好用的前端组件库,里面包含有很多基础组件,能极大提高我们的开发效率
下面先贴出 官方文档,里面的介绍已经十分全面和详细,大家遇到的很多问题都可以在上面找到答案 假设现在我们已经用 vue-cli 3 工具创建了…
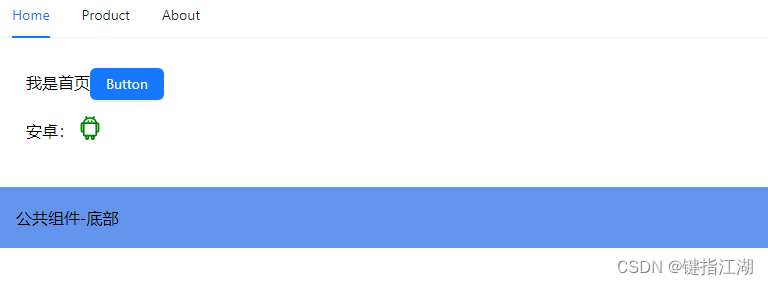
【Ant Design】新增页面非常简单,只需要四步即可
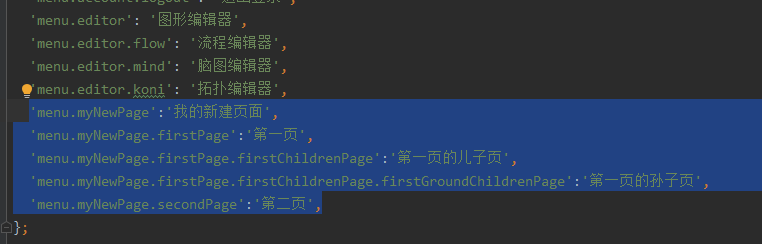
上一篇文章主要是讲如何修改布局,这一篇主要是如何新增加一个页面。 首先修改完了布局之后,我的页面变成了下面所示 这一篇主要是要达成图里面“我的新增页面”里面的效果,里面包含的知识点主要有以下内容:
1.增加两个页面
2.在…
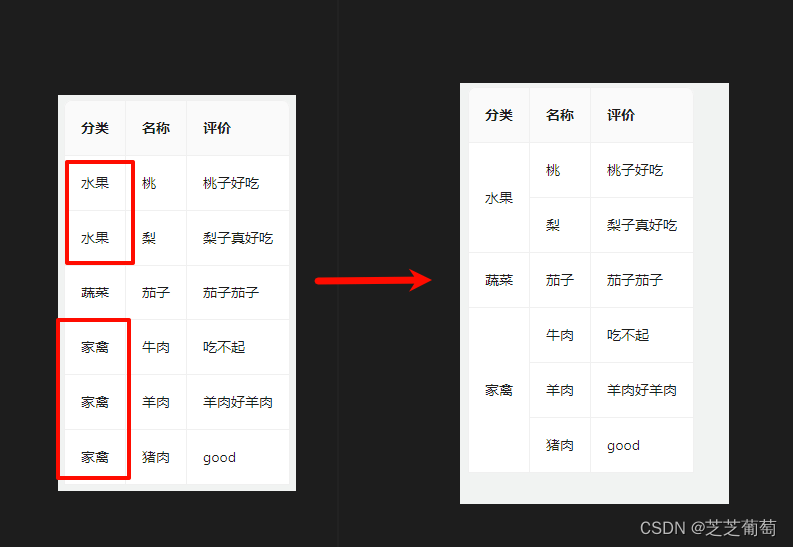
antd Table 动态数据 合并单元格(合并行)
antd Table 组件动态合并单元格 最近处理table的时候 遇到了要合并同一列的几行的情况,比如第一列的前面三行都是同一个对象的名字,此时合并显示比较妥当,但是数据是后端接口来的,而且可以筛选条件,搜索出来的数据就是…
Ant Design表单的使用
文章目录一、基本介绍二、this.props.form 属性提供的 API1、getFieldDecorator2、getFieldValue3、setFieldsValue4、validateFields三、格式限制验证1、输入框不能为空限制2、输入框字符限制3、自定义校验4、whitespace空格报错5、pattern正则验证四、表单的回显设置1、普通i…
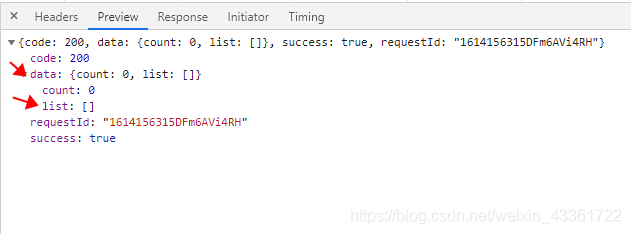
【AntDesign】TypeError: a.slice is not a function -- Ant Design之table控件
表格的数据源dataSource要绑定数组而不是对象!!! 原因分析: slice 方法是作用于数组的方法,这里绑定的data从接口获取res.data后直接赋值了,但是res.data是个对象所以会报错,重新赋值为结果集中…
Design Ant 中form表单添加自定义验证
1.引入Ant组件写入基本内容 *
<FormItem label"分组描述">{getFieldDecorator(description, {initialValue: this.state.description ,rules: [{ required: true, message: 请至少输入5个字符串 },**{ validator: this.checkConfirm }],**//此处写入自定义验…
antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。
最后搜索查阅发现要使用overlayClassName
index…
React快速上手Ant Design模板
引言
Ant Design是一个流行的React UI组件库,提供了丰富的可复用组件来构建现代化的Web应用程序。本文将介绍如何快速上手使用Ant Design模板来搭建React应用程序的基本结构。
步骤
步骤 1:创建React应用程序
首先,请确保您已经安装了Nod…
从零开始搭建React+TypeScript+webpack开发环境-集成antd ProComponents
前言
Ant Design 定义了基础的设计规范,对应也提供了大量的基础组件。但是对于中后台类应用,提供更高程度的抽象,提供更上层的设计规范,并且对应提供相应的组件使得开发者可以快速搭建出高质量的页面。
在 ProComponents 中内置…
React UI界面:Ant Design初步
文章目录 初步回调函数变量输出 React初步
初步
Antd是一套非常现代的React组件库,是好多人用过的第一个组件库,但我对其印象最深的却是圣诞节彩蛋,只是上网一查才发现,一晃这么多年过去了。
先创建一个React项目,然…
实现展开收起功能最简单的方法!
系统前端框架为 Ant Design,数据用Mock模拟. 【效果图】 【思路】 1、用一个全局变量 fold 控制 “ 展开收起 ” 文字和箭头,默认为true展开状态: click"fold !fold" ; 2、对于内容:v-for循环时用 v-if 判…